A HTML Designer Framework Component for WebComponents

Where to get?
https://github.com/node-projects/web-component-designer
What?
We like to introduce our Designer Framework, wich you could use to combine different HTML Elements and WebComponents to a view, so you could include Editing functionality in your SPA.
How can I use it?
At best you look at the two sample applications.
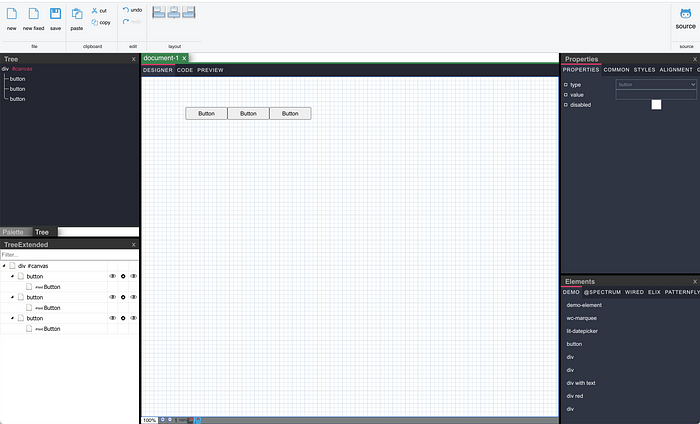
You don’t need to include all of the Designer Framework, you also could include only parts of it, like in the the simple demo (https://github.com/node-projects/web-component-designer-simple-demo), or create a multi document full blown designer application, with property grids, multiple documents and treeview like in this demo : https://node-projects.github.io/web-component-designer-demo/index.html
What are the features?
Our Framework is fully customizable, so most features, extensions and so on are configured using some sort of dependency injection during creation of the serviceContainer.
Look for the simple example, it only uses our designer widget, without any tree view or property editor.
If you enable everything you get, code-editor, demo view, property-editors, element-catalogues, snapline positioning, svg editing, grid positioning, and much much more.
Is it production ready?
We use it in our production application, but not all features are ready yet, and maybe also some of the components and widgets will change.
Look in our github issues (https://github.com/node-projects/web-component-designer/issues) to see whats planed, and what is not yet workin.
Also the component is not yet published as npm package (but it will with v1.0)
Now what?
Try it out, and maybe you want to help to work on some of the features.